Heroic Knight Games Website Redesign
www.heroicknightgames.com
Overview
Heroic Knight Games is a small business that sells board games and hobby items, but received negative feedback about the quality of their website. Working with the business owner to refine his business objectives, we were able to create a new website that fulfilled the business's needs and the information needs of future customers.
The results of the redesign included increased monthly web traffic, more in-store customers referencing the website and less frequent calls regarding store hours were the outcome of the redesign.
My Role: UX Designer and Researcher
The role of the UX Researcher required me to evaluate the pitfalls of the (then) current website, discover the unmet user needs and formulate an elegant user experience. The UX Designer position required me to work with stakeholders to create a new website within the business specifications.
Project Goals:
- Discover the design flaws of the previous website
- Create a completely new website that is fast, clean and eye-catching
- Include tracking metrics to monitor traffic flow and impressions
- Increase store revenue through new customers
What problem does this solve?
The new website will work to increase website traffic through proper SEO practices and reduce ambiguity which results in customers calling the store for information. A higher quality website will improve customer confidence and drive more traffic to the store.
Why is this project worth doing?
Time and resources are lost when information isn't displayed clearly. Customers are not gained when they do not find the desired information at first glance.
Is this better than the alternative?
The alternative is to do nothing, which is the loss of potential business and the commitment to answering phone calls inquiring about store hours. Really, it's a big pain.
takeholder Interviews and Feedback Analysis
Speaking with Paul Sewell, the store owner for Heroic Knight Games, it was easy to understand his values and why people loved going to his store. Paul is passionate about building a community around gaming, it doesn't matter what game you play, there's a place for you at Heroic Knights. The store is inviting and the service is friendly, two of the core values for Heroic Knight Games.
After understanding come of the core values, the next step is understanding the business. Revenue is generated only when people come through the door and find what they're looking for. The big drive of the new website is one that will fulfill the basic information requirements and invite customers to come see for themselves.
Interviews with several regular customers at Heroic Knight Games revealed that most of the customers used the website only to find upcoming events. The people I interviewed thought the website was alright, but didn't capture their attention well. Some of the information wasn't easy to find, and often led to them abandoning the website and just going to the Facebook page for information.
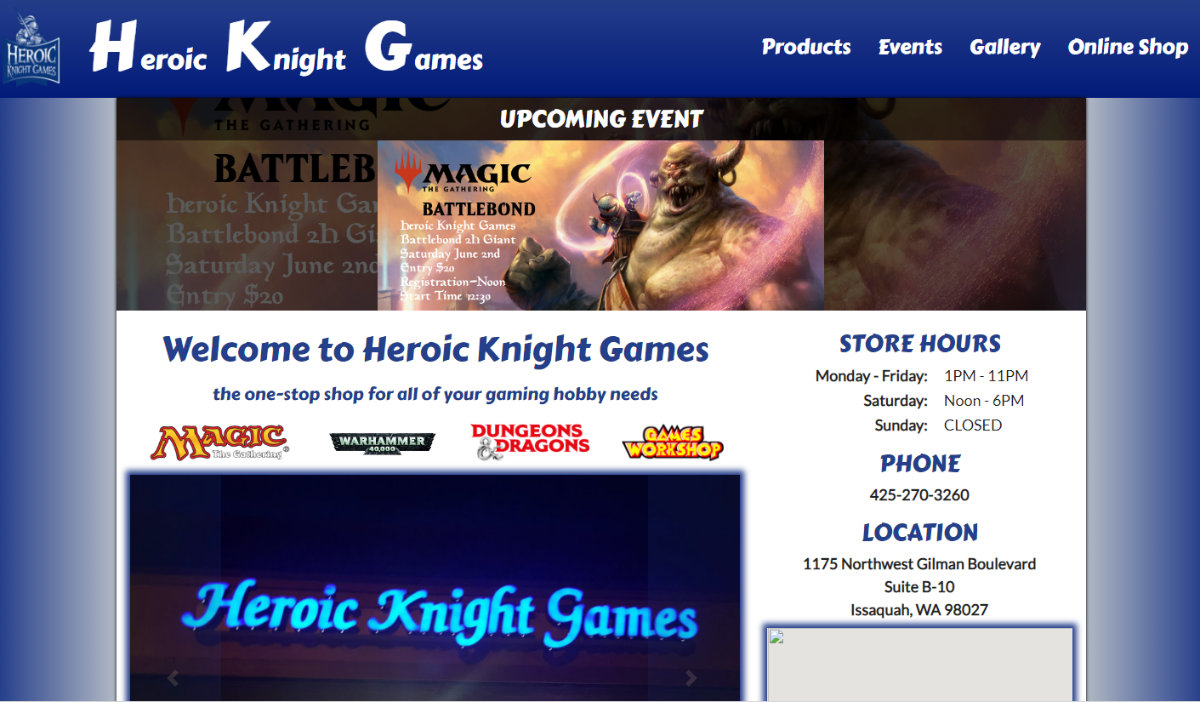
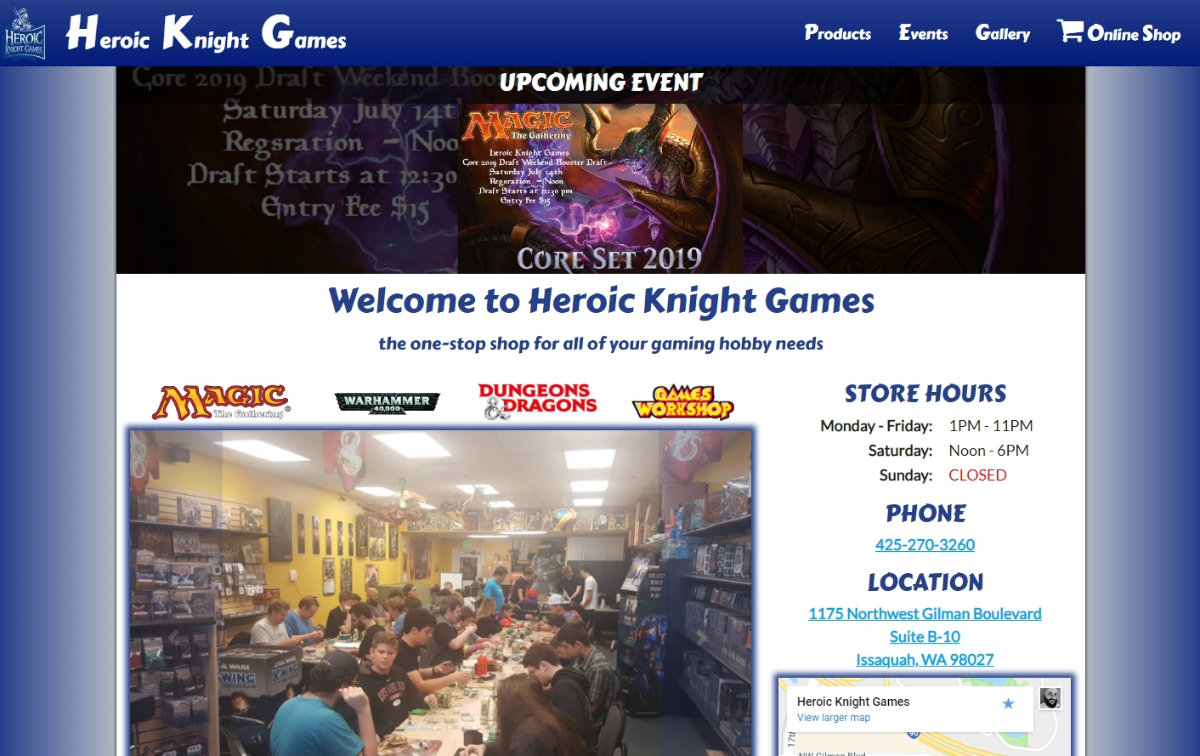
Previous Iteration of Heroic Knight Games

Looking critically at the structure of the website, we can see that information hierarchy is not well established. Font sizes do not properly reflect the important information, as most of the page has the same font size. Bolded words focus more on the product, and less on the most important facts of the store: hours and location. For the new website, I want to have a better informational hierarchy to draw attention to the important parts of the website.
There is also a lack of imagery on the page, which doesn't capture the attention of the user. The only graphic is the store logo and the Google Maps portion. For the next iteration, I wanted to incorporate more images and less text. This will add more color and more engagement to the page.
Critically, the final part of the website is that there were many potential customers calling the store to ask about hours and location. Even though the information is shown on the right hand portion of the web page, customers would still call the store to inquire. This is an area where informational hierarchy would allow these pieces of information to stand out, and reduce the need to call the store for store information.
Competitive Analysis
Heroic Knight Games is located in Issaquah, Washington which is 15 miles east of Seattle. The location is closer to Bellevue, and the area of this region is known as Eastside (east of the Puget Sound).
In the Bellevue/Eastside area, there are three major hobby shops: Heroic Knight Games, Mox Boarding House and Uncle's Games.
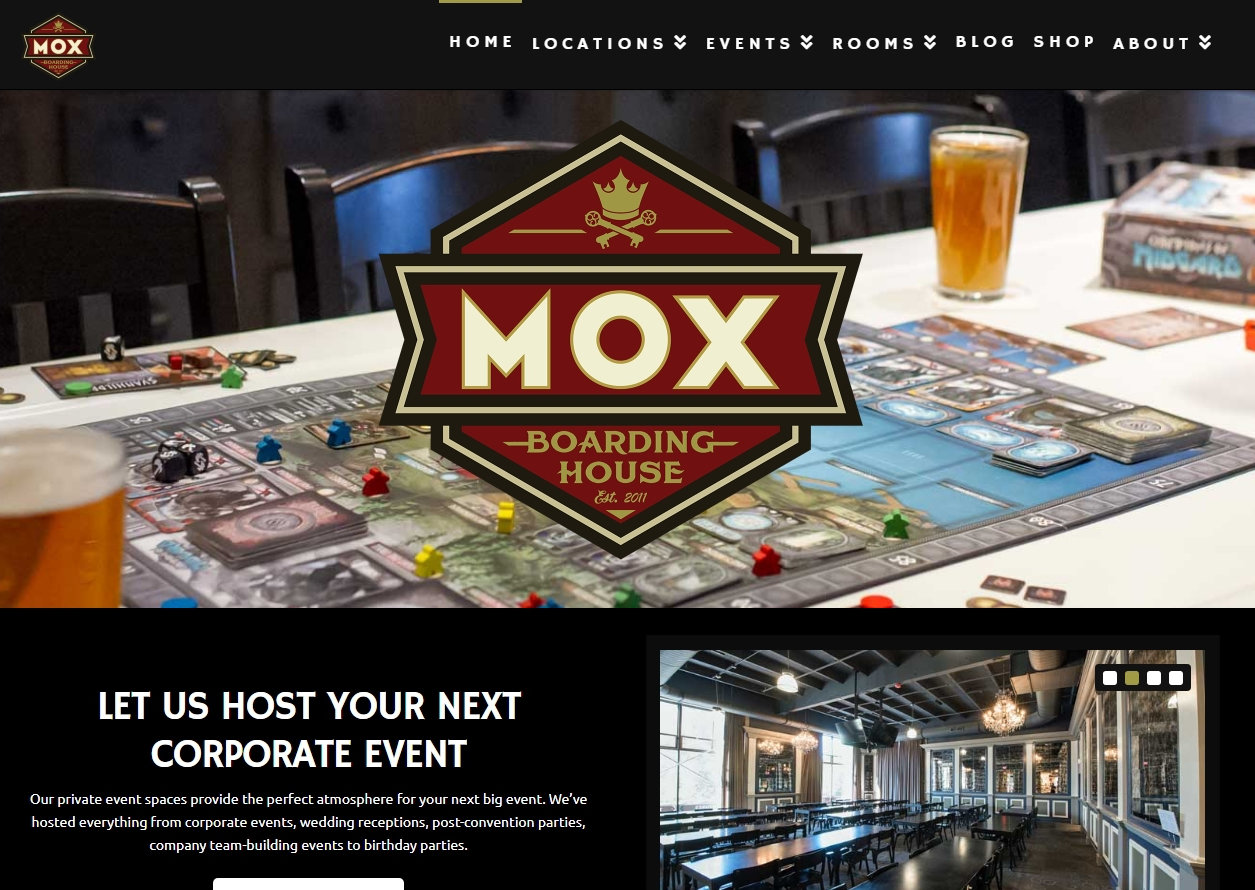
Mox Boarding House
Mox Boarding House is the largest competitor, with almost three times the square footage and a dining area built into the store. Mox has a upper-class atmosphere, with slate black tables, board games from floor to ceiling, and an incredibly knowledgeable staff. The store atmosphere attracts many of the most serious game players on the Eastside, and can be intimidating for more casual players.
Viewing Mox's website, we can see a simplistic design that shows both product and store features. Scrolling down through the website reveals the store hours and locations, but does not provide a map (unless you use the navigation). While there is more depth to Mox's website, Heroic Knight Games can be designed to have the most important features at the center of attention for users, which also invites customers to visit the store in person.
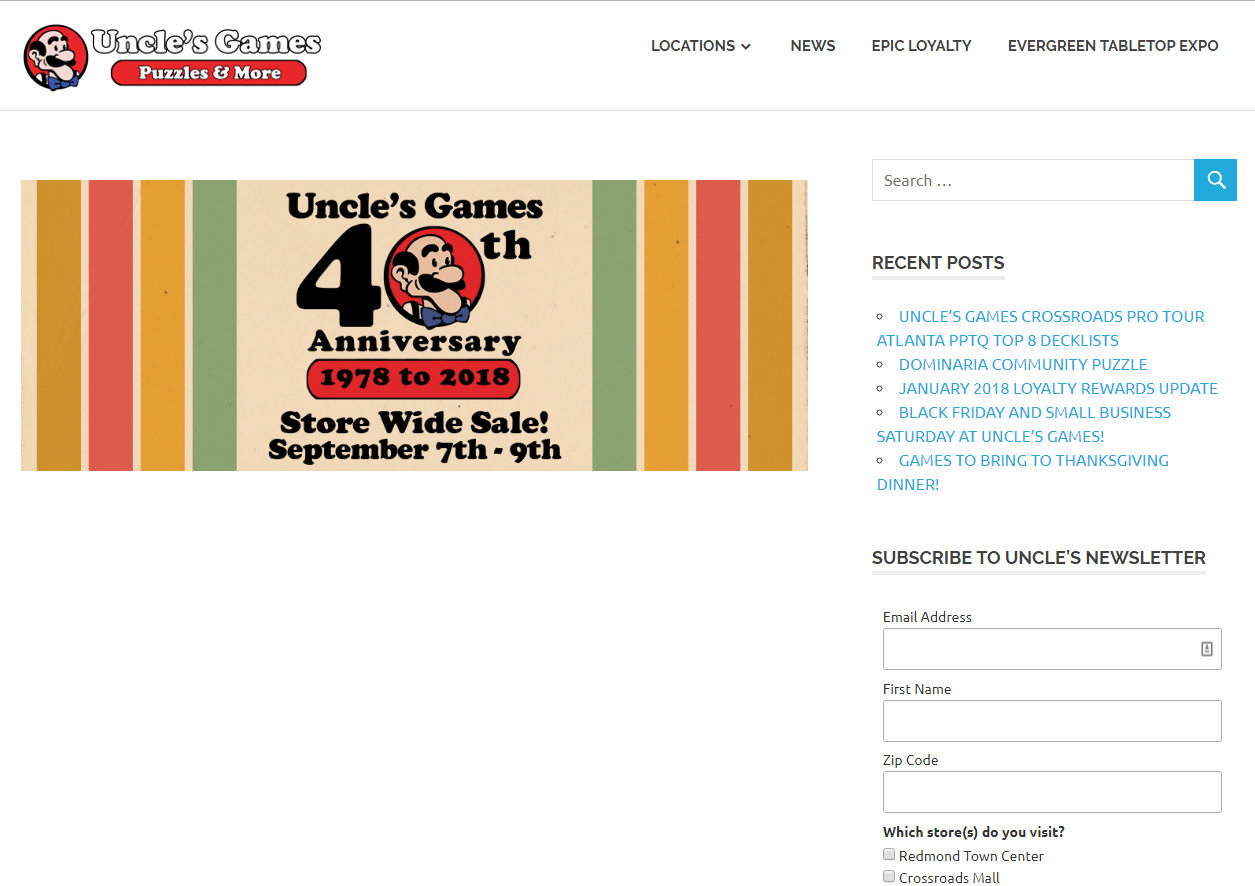
Uncle's Games
Uncle's Games is located in the Crossroads Mall, which is about 10 miles away from Heroic Knight Games. Uncle's Games arranged the product so that people could pass through the store (and to the parking lot) from the mall, meaning people could mistakenly end up in the store while looking for an entrance or exit from the mall. A majority of traffic for Uncle's comes from people walking through the mall, and less about people searching out for a gaming store.
The website for Uncle's Games is incredibly generic and doesn't tell the user what the store is about. To answer more questions, a user must traverse through the navigation, instead of having the most information presented passively. When designing the new Heroic Knight Games page, I want the information to be found with minimal effort. This demonstrates a well-thought out design and establishes trust with the user.
Business Requirements
and Technical Specifications
Paul, the owner of Heroic Knight Games, wanted the website redesign, but had some requests. The major request is that he wanted a website that he could modify on his own (with minimal knowledge of HTML). As a designer, this means that certain frameworks which require compilation before distribution (AngularJS, ReactJS) would not be appropriate for this job.
With these specifications in mind, I set to work building a website with minimal styling from Boostrap and slight usage JQuery. Since Paul was not going to be adjusting the styles (and only content), I used Sass for CSS, and Gulp to prefix and condense my CSS files.
The last specification I included was the addition of Google Analytics for the website. The previous version did not incorporate any sort of visitor tracking, and Google Analytics has plenty of tools for analyzing site traffic.
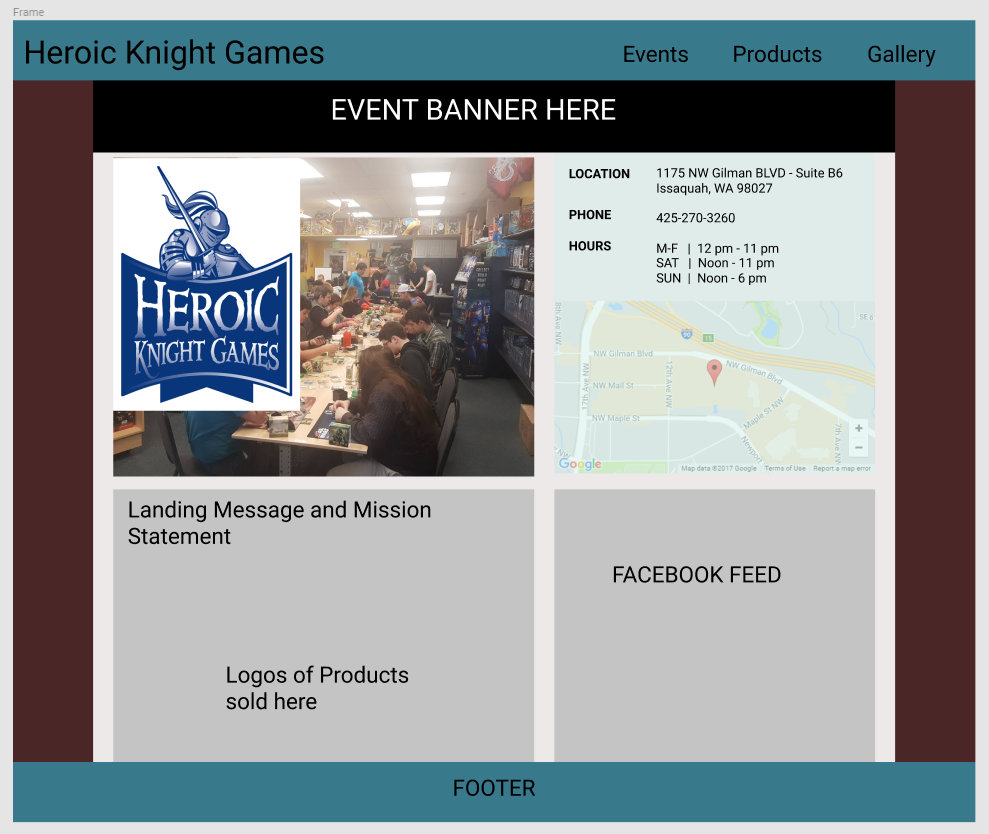
Early Design Mockup of Heroic Knight Games

Naming Conventions and Automated Functions
While creating certain elements for the website, I decided that the images used on the homepage should have a generic naming convention, which would allow for easy updates by renaming photos to overwrite the old file. These conventions were used for the landing banner, along with the carousel photos. Paul is able to change the photos easily by finding the correct folder, drop and dragging the new photo in, and changing the file name of the new photo to an existing name.
The next consideration I had for Paul was the usage of 3rd party API plug-ins to automatically display information already available. For instance, Paul writes promotional messages on his Facebook Page, but does not have the desire to update the website whenever he posts a new message or picture. Luckily, Facebook API has a plug-in that shows current posts on your website. Using this plug-in allows integration between Facebook (Paul's primary business communication tool) and the website (the communication tool for new clients).
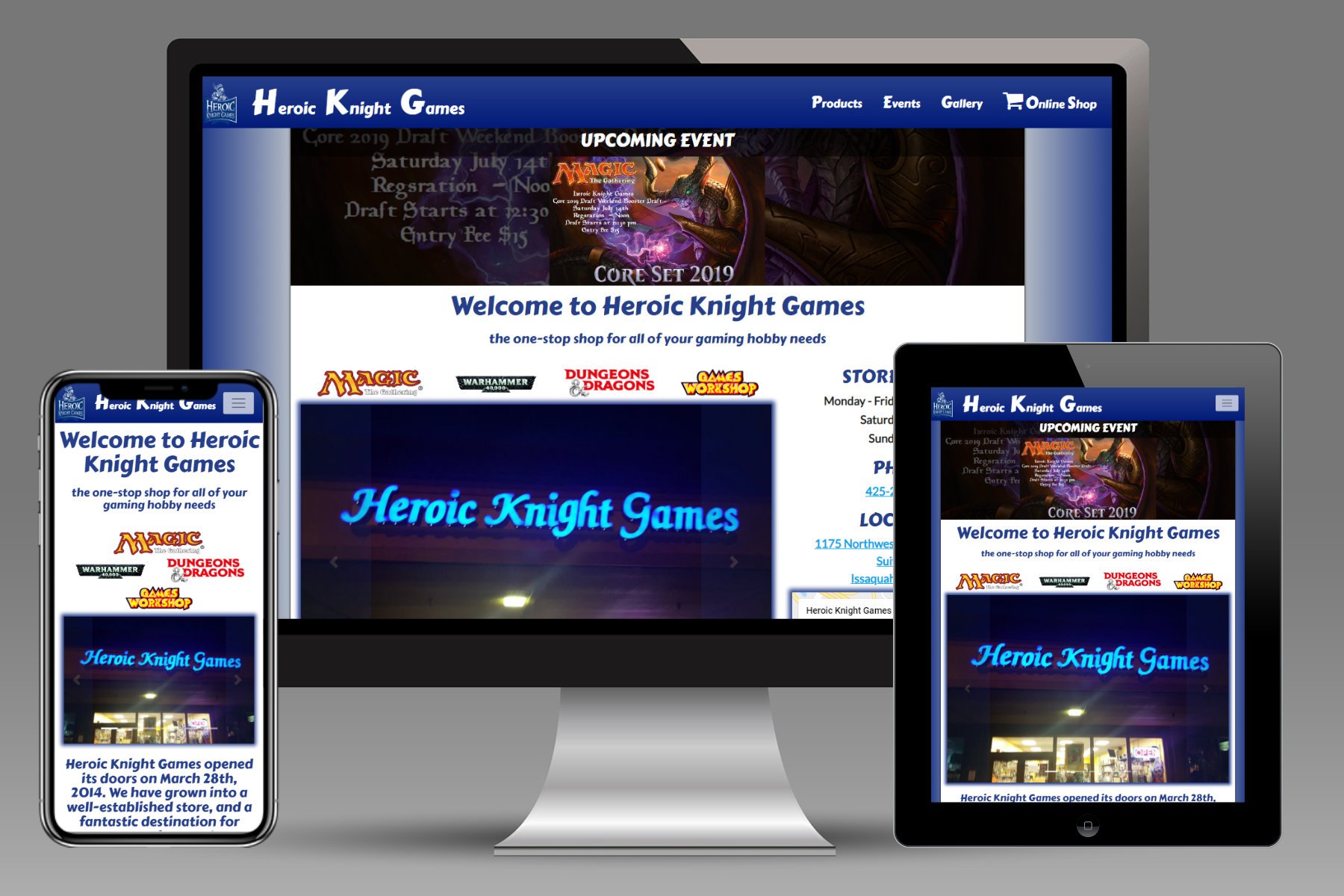
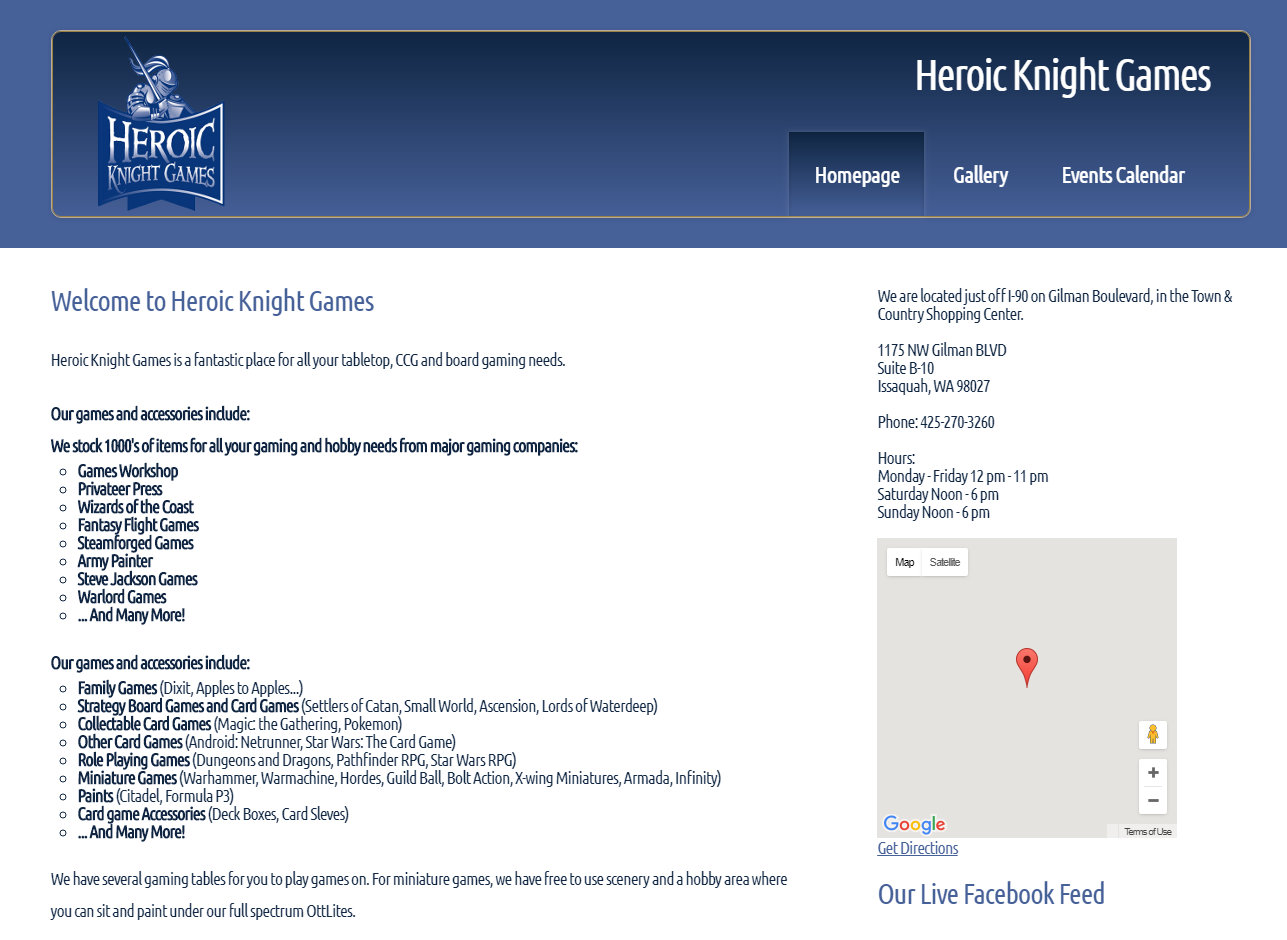
The Finished* Product
At last, we had a new website developed! The client was pleased with the appearance, fewer customers were calling the shop regarding store hours/location, and new customers were coming in (referring to the website).
I felt my job was done, but the UX person inside said that this was not the end. There were still aspects that rubbed me the wrong way, such as the size of the top-left Heroic Knight Games text.
To confirm my suspicions, I decided to conduct a usability study to understand what users were doing on the website. I ran five individuals who have never seen the website before through a series of 4 tasks and several questions regarding visual aesthetic.
The results of the usability study revealed several new insights: there were some issues with the menus on mobile devices, certain font sizes did not scale well on smaller screens, and certain blocks of content had some misalignment.
After taking these criticisms into account, I created a modified version of the website that addresses these aspects. I took the results back and conducted a three person A/B test to see if people preferred the new iteration to the old. Of the three tested, all three preferred the updated version.
Summary and Insights
In conclusion, it took a good portion of research to understand the flaws of the old design, and insights from competitors and customers to design a website that satisfied everyone's needs. Understanding the client to make something elegant and simple to update was crucial to satisfying the client.
As a designer who recently learned ReactJS, it was a bit unfortunate that I did not get to use my new skills on this project, but it was fun to build a website without a JavaScript library or framework.
Overall, Paul was an excellent client to work with. He was understanding and cooperative with most of the design suggestions that I provided. Most of the time, it takes more effort to convince a client of a certain design decision or to not include a specific feature. Returning to the UX researcher side of things, its much easier to reinforce your standing by looking for evidence to strengthen your stance. Even though Paul was very cooperative, I also went ahead and prepared research to back my position incase of a disagreement.